Die neue europäische Datenschutzverordnung betrifft auch die Schweiz
Am 25. Mai 2018 tritt die neue europäische Datenschutzverordnung (DSGVO) in Kraft. Bei Verstössen können Bussgelder erhoben werden. In diesem Artikel gehe ich auf mögliche Auswirkungen im Webseiten Bereich ein.
Ob man als Schweizer Unternehmen unter die DSGVO fällt hängt davon ab, ob man Waren oder Dienstleistungen an Kunden aus dem EU Raum anbietet oder Daten über das Verhalten von Personen aus dem EU Raum sammelt. Unter [1] findet man eine Abhandlung vom Bund zum Thema.
Beispiel A) Ich betreibe einen Webshop in dem Kunden aus dem EU Raum Waren von mir bestellen können. >> Ich falle unter die DSGVO.
Beispiel B) Ich verfolge das Verhalten von Personen auf meiner Webseite (z.B. via Google Analytics oder Matomo). >> Ich falle wahrscheinlich unter die DSGVO, da auch Personen aus dem EU Raum meine Webseite aufrufen können.
Wo sich Beispiel A) noch relativ einleuchtend anhört, ist vor allem Beispiel B) interessant. Es werden somit wahrscheinlich relativ viele Webseiten unter die DSGVO fallen, da viele auch ein Statistik Tool einsetzen.
Statistik Tools (Google Analytics/Matomo)
Grundsätzlich verbietet die DSGVO die Verarbeitung von personenbezogenen Daten, ausser sie sind ausdrücklich erlaubt. Ausnahmen sind unter anderem, wenn der Nutzer seine Einwilligung gibt, die Verarbeitung für gesetzliche Pflichten von Nöten oder die Datenverarbeitung zwecks berechtigten Interessen erforderlich sind und keine schutzwürdigen Interessen überwiegen.
Diese Informationen zum Thema habe ich hier gefunden [2]. Ein Statistik Tool scheint als «berechtigtes Interesse eines Webseiten Betreibers» zu gelten. Damit man das Statistik Tool jedoch rechtssicher einsetzen kann, müssen folgende Punkte erfüllt sein:
- IP Adresse anonymisiert sammeln (dies bedarf speziellen Einstellungen beim Statistik Tool oder dessen Einbindung).
- In der Datenschutzerklärung muss auf die Verwendung des Statistik Tools hingewiesen werden.
- Der Benutzer muss eine Opt-Out Funktion haben, damit er sich aus Aufzeichnung austragen kann.
- Der Webseiten Betreiber muss mit Google einen Vertrag zur Datenverarbeitung abschliessen.
Die Anonymisierung und Opt-Out Funktion ist mit Matomo relativ einfach umsetzbar. Die Opt-Out Funktion orientiert sich sogar an der Do-not-Track Funktion von Browsern. Will heissen, wenn ich im Browser die Do-not-Track Funktion aktiviert habe, sammelt Matomo auch keine Daten von mir. Auch mit Google Analytics sind die Punkte umsetzbar.
Personenbezogene Daten verschlüsselt übertragen (Kontaktformular)
Art. 32 der DSGVO definiert, dass personenbezogene Daten verschlüsselt übermittelt werden sollen [4]. Personenbezogene Daten sind z.B. Name und E-Mail-Adresse. An diversen Quellen ist zu lesen, dass deshalb auch Kontaktformulare verschlüsselt übertragen werden müssen, respektive die Webseite via SSL verschlüsselt sein muss. Ich stimme dem grundsätzlich zu. Damit wird jedoch nur der Weg zwischen Besucher und Webserver verschlüsselt. Danach wird das Kontaktformular via E-Mail unverschlüsselt an eine Empfängeradresse geschickt. Die Daten sind also nicht auf dem ganzen Weg geschützt. Nichts desto trotz macht es sowieso auch aus anderen Gründen Sinn die Webseite via SSL zu schützen.
Social Media Verknüpfungen
Die «Teilen», «Gefällt mir», «Anzahl Follower» oder ähnliche Buttons und Einbindungen sammeln automatisch Daten von Besuchern der Seite, sofern sie nicht in spezieller Art eingebunden sind [3]. Diese Daten werden dann an Facebook, Twitter und Co gesendet. Da ein Benutzer nicht vorher wählen kann, ob seine Daten an Drittseiten übertragen werden dürfen, sollten diese mit dem neuen DSGVO nicht mehr erlaubt sein. Man sollte solche Buttons also durch «normale» Verlinkungen ersetzen oder den Shariff Wrapper dazu einsetzen (was wir sowieso schon lange so empfahlen).
Newsletter
Newsletter sind auch unter der DSGVO noch erlaubt, es gelten jedoch einige Regeln (welche teilweise vorher schon galten). So ist für Newsletter ein Double Opt-In erforderlich, das heisst eintragen und Bestätigungslink per Mail. Es gilt ausserdem die Regel der Datensparsamkeit. Es dürfen nur solche Daten abgefragt werden, welche zwingend für den Zweck benötigt werden. Im Falle eines Newsletters dürfte dies nur die E-Mail-Adresse sein. Der Name für die direkte Anschrift des Empfängers ist zwar schön, darf aber nicht als zwingende Angabe hinterlegt werden. Weiter gilt zu beachten, dass bei der Abonnierung des Newsletters der Zweck definiert ist (also für was man sich genau einträgt) und es muss auch klar ausgewiesen sein, wer (inklusive verantwortliche Person) diesen Newsletter betreibt.
Falls man den Newsletter nicht auf dem eigenen Server betreibt benötigt es ausserdem eine Datenverarbeitungserklärung des Anbieters.
Weitere Plugins/Tools
Gedanken machen muss man sich auch über alle eingesetzten Plugins oder Tools. Sobald diese Daten speichern, muss man dies in der Datenschutzerklärung aufführen, respektive je nachdem ein Opt-Out dafür anbieten. Werden die Daten auf externe Server gespeichert benötigt es ausserdem noch ein Vertrag, in welchem der Anbieter zusichert, dass er die Daten gemäss DGSVO verarbeitet und schützt.
Was muss ich nun umsetzen?
Das lässt sich nicht so einfach beantworten. In der Schweiz sind wir (noch) nicht an die DSGVO gebunden. Die Schweiz ist jedoch daran, auch unser Datenschutzgesetz zu verschärfen und wahrscheinlich wird entweder ganz oder teilweise die DSGVO übernommen.
Per 25. Mai 2018 jedoch ist es nur relevant, wenn man entweder Waren oder Dienstleitungen an EU Kunden anbietet oder Daten sammelt (wie in Statistik Tools oder mit Social Media Verknüpfungen). Bei Newsletter oder weiteren Plugins kann es durchaus möglich sein, dass man keine EU Kunden adressiert und dort in dem Sinne noch nicht an die DSGVO gebunden ist. Aber es ist sicher besser, sich auch dort gleich an der DSGVO zu orientieren.
Gesetzliche Logs
Gemäss Artikel 6, Absatz 1, Punkt c [6] sind Daten welche ich zum Erfüllen gesetzlicher Pflichten benötige zur Verarbeitung erlaubt. Das heisst habe ich gesetzliche Vorgaben diese Daten zu sammeln, dann darf ich das, und es benötigt auch keine Einwilligung Seitens Besucher.
WordPress
Auch das WordPress Team ist zurzeit daran Erweiterungen und Funktionen einzubauen, um die DSGVO zu unterstützen. Es ist geplant, dass diese Funktionen mit der nächsten Version zur Verfügung stehen.
Update 17.05.2018:
Google Fonts und YouTube
Wenn Google Fonts (oder auch allfällig andere Schrift-Hosting-Anbieter) auf der Webseite eingebunden sind, könnte dies ebenfalls kritisch sein. Beim Aufruf der Seite wird die Schrift von Google Servern heruntergeladen. Bei diesem Task werden vom Client bestimmte Informationen (IP, Browser, Betriebssystem) an Googles Server geschickt. Google sagt zwar, dass keine Cookies übertragen werden, aber dass die Zugriffe geloggt werden. Die Meinungen ob dies mit der DSGVO noch erlaubt ist gehen da auseinander. Eine Alternative um dem vorzubeugen ist die Schrift auf dem eigenen Server zu Hosten. Lizenztechnisch dürfte dies mit den meisten Google Schriften möglich sein. Dies hat übrigens auch Performance-technisch einen Vorteil, da dann keine Verbindung mehr mit Googles Servern herstellt werden muss, sondern alles von einem Server lädt.
Wenn YouTube Videos in die eigene Seite eingebunden sind, dürfte dies ebenfalls kritisch sein. Bei eingebundene Videos werden bereits Daten an YouTube übertragen, bevor das Video angeschaut wird. Da es sich dabei anscheinend auch um Cookies handelt, sollte man mit YouTube Videos ebenfalls mit einer Technik verhindern, dass vor dem Anschauen bereits Daten übertragen werden.
Disclaimer
Wir sind keine Anwälte und haben die Informationen für diesen Artikel aus diversen Quellen zusammengetragen. Wir übernehmen keinerlei Haftung für deren Inhalt.
Links
[2] https://www.kloos.at/blog/google-analytics-die-eu-datenschutzgrundverordnung/
[3] https://wp-bistro.de/datenschutz-grundverordnung-dsgvo-plugins-teil-2/
Webseiten Statistiken – ohne Google
Wenn man an detaillierte Webseiten Statistiken denkt, trifft man unweigerlich früher oder später auf Googles Analytics Tool. Das ist umfangreich und mächtig, trackt Benutzer Interaktionen der eigenen Webseite und stellt diese anschaulich dar. Das Tool ist in Anwendung und Auswertungsmöglichkeiten wirklich toll. Und gratis.
Ist gratis wirklich gratis?
Doch wie gratis ist es wirklich? Man bezahlt mit seinen Daten. Wenn wir den Gedanken der Daten etwas weiterspinnen: Google ist unangefochten Suchmaschine Nummer eins. Sogar der Begriff des Such-Aktes hat es schon in sich vereint. Heute googelt man, anstatt etwas im Internet zu suchen. Und wahrhaftig; die Qualität der Daten ist sehr gut. Basis dazu bieten die vielen Suchanfragen. Google weiss, wer nach was sucht und welche Links dann angeklickt werden. Wenn nun Google auch noch weiss, was nach diesem Klick passiert, dann wissen sie nicht nur was ich suche und was ich anklicke, sondern auch noch wie ich mich dann auf der Zielseite bewege, und was ich dort weiter tue. Also die ideale Datenbasis um Werbung zu verkaufen (das Kerngeschäft von Google).
Alternativen?
Und wenn wir nun diese nach-dem-Suchresultaten-Klick-Daten nicht Google überlassen möchten, oder datenschutzrechtliche Bedenken oder Vorgaben haben, und trotzdem an ähnliche Anlayse-Daten kommen möchten?
Dann kommt Piwik ins Spiel. Piwik ist ein ebensolches Analyse Tool, welches die Aktivitäten der Benutzer auf der eigenen Seite erfasst. Nur dass man bei Piwik selber bestimmen kann, wo diese Daten gespeichert werden. Man kann sie nämlich auf dem eigenen Server speichern. Mit Piwik bekommt man also ein ähnliches Tool wie Analytics, aber kann die Daten selber behalten. Piwik ist übrigens OpenSource.
Update Januar 2018: Neu heisst das OpenSource Tool nicht mehr Piwik sondern Matomo. Die Software selber ist jedoch noch dieselbe.
Piwik (Matomo) – eine offene Analytics Plattform
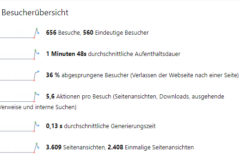
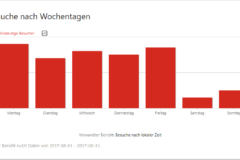
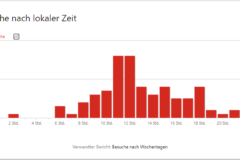
Mit Piwik tracke ich die Daten meiner Benutzer auf der Webseite. Ich sehe an welchen Tagen ich wie viele Benutzer auf der Seite habe. Wie viele davon neue Besucher sind und wie viele wiederkehrende. Ich sehe im Einzelnen was ein Benutzer auf der Seite angeklickt hat. Ich sehe mit welchen Geräten die Seite besucht wurde (PC, Smartphone, Tablets). Wie lange ein Besucher auf der Seite war. Oder nach was er auf meiner Seite gesucht hat. Ich sehe, woher ist jemand gekommen. Ich habe gar zusätzliche Tracking Möglichkeiten (setzen von Variablen, etc.) um ganz bestimmte Sachen zu erfahren.
Privatsphäre
Auch die Privatsphäre kann man genügend berücksichtigen. Beispielsweise speichert man nicht die ganze IP-Adresse des Besuchers, sondern nur ein Teilbereich (sodass man örtliche Zuweisungen noch auswerten kann). Oder man implementiert eine Do-not-Track Möglichkeit, welche der Besucher mit einem einfachen Klick aktivieren kann.
Wir betreiben Matomo
Wir haben Matomo (ehemals Piwik) auf unserem Server installiert. Wenn Sie Matomo nutzen möchten, binden wir dies entsprechend in Ihre Webseite ein. Sie nutzen die Auswertungsmöglichkeiten, wissen aber, dass die Daten bei uns bleiben.
Wie schnell ist schnell?
Mehr Speed für die Internetseite
Kennen Sie das? Sie suchen nach etwas Bestimmten in Google, sehen einen vielversprechenden Sucheintrag, klicken diesen voller Erwartung an und dann…
…nichts. Ah, doch, da regt sich was. Ein Ladebalken? Naja, sind wir gespannt. Seite geladen, ein Klick, abermaliges warten…*gähn*.
Wenn es mir bei einer Seite so oder ähnlich ergeht, dann bin ich in der Regel schnell wieder weg. Ich mag lahme Seiten nicht, selbst bei Highspeed Internetanbindung. Vielfach schliesse ich solche Seiten noch bevor sie geladen sind. Ausser der Inhalt ist wirklich wirklich wirklich interessant. Aber selbst dann verabschiede ich mich nach ein paar Klicks. Solche Seiten sind einfach lahm.
Wenn es nach Google geht, stehe ich damit nicht alleine da, denn auch Google bewertet die Geschwindigkeit als Ranking Faktor. Google sagt, dass schnellere Seiten ein besseres Benutzer-Erlebnis bieten. Deshalb ist die Geschwindigkeit ein Ranking Faktor.
Wie bekommt man mehr Speed?
Was kann man nun tun? Auf die Geschwindigkeit haben ganz viele Sachen einen Einfluss. Das sind so technische Dinge wie:
- Welche (internen und externen) Scripts werden geladen?
- Wieviel Code benötigt ein Design?
- Wie gross sind die Medieninhalte (z.B. Bilder)?
Also einerseits hat die Programmierung der Seite damit zu tun. Wenn wir eine Seite programmieren, legen wir Wert auf solche Sachen. Man kann aber noch einen Schritt weitergehen. Dann kommen wir mit Begriffen wie „Caching“ oder „Bildoptimierung“ in Kontakt.
Was heisst das?
Konkret versucht man durch diverse Methoden, die (Datei-)Grössen von Elementen zu verkleinern. Ergo gibt es weniger zu laden, ergo wird die Seite schneller. Als Beispiel „Caching“. Normalerweise benötigt eine WordPress Seite mit PHP (das ist die Programmiersprache) pro Seitenaufruf einiges an Zeit, weil sie den Inhalt der Webseite dynamisch zusammenstellt. Sie holt also z.B. den Text aus der Datenbank, zusätzliche Informationen via Plugins, die Scripts vom Server, das Design vom Server, schustert alles zusammen und liefert es als „statische“ Seite aus, welche dann der Browser darstellen kann.
So. Mit dem „Caching“ bereiten wir nun die „statische“ Seite bereits auf dem Server vor. Die „statische“ Seite wird quasi zwischengespeichert (eben im Cache) und wird dann bereits fixfertig an den Browser geschickt. Damit sind wir schon mal schneller.
Geht noch mehr?
Ja, klar. Wir haben jetzt zwar statische Seiten, aber die Bilder zum Beispiel sind immer noch zu gross. Ein Bild kann man, obwohl es für den Betrachter gleich aussieht, in verschiedenen Dateigrössen haben. Denken Sie z.B. an das Originalbild der Kamera. Wenn Sie das Foto am Bildschirm betrachten und nicht in die Details zoomen, haben Sie eine riesige Datei, benötigen aber nur einen kleinen Teil davon. Technisch wird es dann, wenn wir Kompressionsstufen mit einbeziehen. Ein Bild kann man verschieden „schwer“ komprimieren (das heisst die Dateigrösse verkleinern). Jetzt kommt es aber auf den Bildinhalt drauf an, wie stark man das tun kann.
Als Beispiel für die Bilder auf unserer Seite habe ich jedes Bild in verschiedenen Kompressionsstufen abgespeichert und dann pro Bild geschaut, wann schaut das Bild noch toll aus (also keine visuellen Verluste). Diejenige Version habe ich dann genommen.
Wir optimieren Ihre Webseite auf Geschwindigkeit
Keine Angst, Sie müssen das alles nicht selbst tun. Wir können das für Sie übernehmen und Ihre Seite mit verschiedenen Methoden weiter optimieren. Weil es benötigt doch einigen technischen Background, und verschiedene Dinge sind dabei zu beachten.
Verbindung verschlüsseln? Aber sicher!
SSL verschlüsselte Webseitenverbindung
Anfang 2017 machen zwei Browser Hersteller ernst. Die Schraube für eine verschlüsselte Webseiten-Verbindung wird etwas angezogen. Ab Anfang Jahr warnen die aktuellen Versionen der Browser „Chrome“ sowie „Firefox“ den Benutzer, wenn dieser Webseiten besucht, auf welchen Kreditkarten oder auch Passwörter eingegeben werden. Soweit diese nicht per SSL geschützt sind.
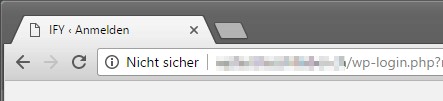
Wo Chrome aktuell noch etwas dezenter daherkommt:

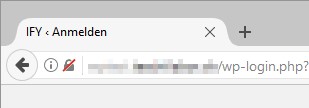
Wird in Firefox bereits durchgestrichen rot gekennzeichnet:

Was heisst das nun?
Manch einer denkt sich vielleicht, dass auf der eigenen Seite ja keine Kreditkarten Informationen oder Passwörter eingegeben werden. Das ist so leider nicht korrekt, denn jeder Webseite mit WordPress ist ein Login Mechanismus mit Benutzername/Passwort hinterlegt.
Muss ich jetzt von WordPress wegkommen?
Keinesfalls! SSL ist längst nicht nur zum Schutz der Anmeldedaten sinnvoll. Vielmehr geht es darum die Verbindung vom Besucher zum Webserver abzusichern, sodass erstens diese Daten nicht „Klartext“ über den Äther fliessen (also Passwörter und Formulardaten) und zweitens ein „Abfangen“ und „manipulieren“ der Daten schwieriger wird. Das heisst, ein Hacker hängt sich dazwischen, „tauscht“ die angepeilte Seite durch „seine“ Seite aus und zockt dann den Besucher ab, oder schiebt ihm Malware unter.
Hat es sonst noch Vorteile?
Ausser der erhöhten Sicherheit für den Benutzer wie auch für den Betreiber der Webseite, ist es auch für die Suchmaschine von Vorteil. Bei Google ist SSL beispielsweise ein Ranking-Faktor. Das heisst bei einer identischen Seite wird diejenige mit SSL derjenigen ohne SSL bevorzugt respektive höher bewertet.
Und ausserdem: Ich selber fühle mich bei einer SSL gesicherten Seite wohler. Sprich es weckt für den Besucher auch etwas Vertrauen, wenn man seine Seite mit SSL ausliefert.